Waktu memasang, Kang Kombor mencari panduannya di internet dan menemukan panduan yang sangat bagus. Kang Kombor akan berbagi panduan itu untuk Kawan-Kawan semua. Kalau mau ke panduan aslinya silakan ke sini. Kalau malas, silakan tetap di sini saja.
Cara Menyisipkan Contact Form Widget ke Halaman Statis/Post
Menambahkan Formulir Kontak
#1 Login ke Dasbor#2 Klik Layout > Klik Add Widget
#3 Pilih bagian More Widgets lalu pilih Contact Form
Menyisipkan Formulir Kontak ke Halaman Statis
#1 Buatlah sebuah halaman statis
#2 Masuk ke mode penyuntingan HTML
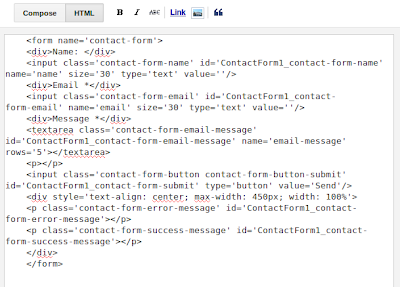
#3 Salin dan rekatkan kode di bawah ke halaman statis
<form name='contact-form'>#4 Simpan Halaman Statis
<div>Name: </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Email *</div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Message *</div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
Menyembunyikan Widget Contact Form dari Sidebar
Agar isi widget contact form tidak muncul di sidebar/footer atau di mana pun kita telah menambahkan widget itu, maka isi widget itu harus kita sembunyikan.
Caranya:
#1 Klik Template
#2 Klik Edit HTML
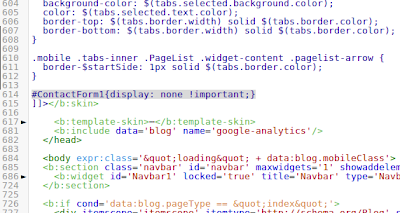
#3 Cari kode berikut
]]></b:skin>#4 Salin dan rekatkan kode berikut persis di atas ]]></b:skin>
#ContactForm1{display: none !important;}#5 Simpan template
Selesai. Kini blog Kawan-Kawan punya Halaman Kontak yang berisi formulir kontak. Apabila ada pengunjung yang mengisi formulir itu, pesan akan dikirim ke email yang kita gunakan untuk mendaftar ke Blogger.



Terima Kasih infonya.
BalasHapusNice article! Thanks for sharing.
BalasHapus