Menurut para pakar internet, salah satu cara untuk meningkatkan lama waktu pembaca berada di blog kita dan menurunkan bouncing rate adalah dengan menampilkan artikel terkait di bawah kiriman blog kita. Banyak cara yang dapat dilakukan untuk menampilkan artikel terkait di bawah kiriman blog kita. Salah satu yang paling mudah adalah menggunakan LinkWithin. Tutorial ini akan memandu Anda membuat LinkWithin hanya muncul pada individual posting, dan tidak muncul di homepage blog Blogger/blogspot.
 |
| Aksi LinkWithin |
Membuat LinkWithin Dari Awal
Bagi pengguna Blogger yang belum memiliki widget artikel terkait dari mana pun dan ingin membuat artikel terkait dari LinkWithin, ikuti langkah-langkah berikut.
#1 Pastikan Anda login ke Blogger
#2 Buka tab baru lalu buka LinkWithin
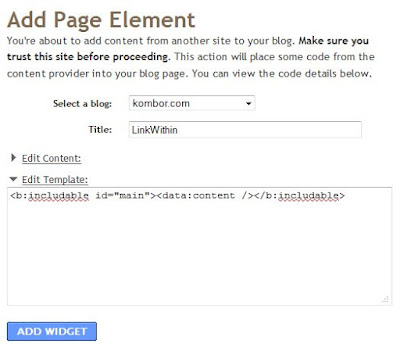
#3 Isi formulir seperti di bawah lalu klik tombol Get Widget!

#4 Pada halaman baru yang muncul klik link Install Widget

#5 Pilih blog yang akan dipasangi widget

#6 Klik Edit Template

#7 Ganti kode yang ada di sana dengan kode seperti gambar di bawah ini lalu klik Add Widget

Salin kode di bawah agar lebih mudah:
<b:includable id="main"><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
#8 Setelah muncul halaman baru sunting tata letak blog, geret widget LinkWithin ke bawah elemen Posting Blog

#9 Klik tombol Save

#10 Selesai. Silakan lihat blog Anda sudah ada artikel terkait dari LinkWithin
Sudah Ada Instalasi LinkWithin
Jangan panik. Walaupun LinkWithin sudah terpasang, Anda tetap dapat membuat LinkWithin hanya muncul pada halaman kiriman. Silakan ikuti langkah-langkah berikut.
#1 Login ke Blogger dan masuk ke tab Desin (Rancangan)

#2 Klik Edit HTML
#3 Klik Expand Widget Template

#4 Klik Ctrl + F lalu ketik LinkWithin

#5 Temukan bagian seperti gambar di bawah
#6 Ganti bagian yang diblok dengan warna biru pada langkah #5 dengan dengan kode yang diblok biru seperti gambar di bawah
Salin kode di bawah agar lebih mudah:
<b:includable id="main"><b:if cond='data:blog.pageType == "item"'><data:content/></b:if></b:includable>
#7 Simpan Template
#8 Selesai. Silakan lihat perubahannya di blog Anda.
---
Mudah kan? Semoga pengunjung betah berlama-lama di blog Anda.
wah, edisi tutorial. kalo aku sih, entah ya, belum tersentuh kali ya. gak semua tulisanku ada gambarnya siiih.
BalasHapusTidak ada gambarnya juga tidak apa-apa. Ada widget yang menampilkan artikel terkait berupa text link.
HapusHIhihi.....
BalasHapusMbok nggonaku kae geretke ta Kangg...
Nganggo WP to? Gampang...
Hapusaku suka linkwithin, dari dashboard terlihat statistik dari linkwithin sangat tinggi
BalasHapuskotak komentar bertingkat cara pertamaku dulu, bisa 3 tingkat paling tidak
Tujuannya memang seperti itu, Bos. Meningkatkan lama waktu berada di blog kita, meningkatkan pageviews dan menurunkan bounce rate.
Hapusngabot aboti loading ora kui ya?
BalasHapusMau piye rasane pas mbukak iki? Rak wis ana LinkWithin-e neng blog iki.
Hapushmm .. dulu pernah pake, tapi sekarang udah gak lagi, ;)
BalasHapusLinkWithin dihapus diganti yang lain itu di blog Stupid Monkey. Kalau tidak salah itu related post to category ya?
Hapushehehe, betul sob, habisnya terasa rame banget gitu, maklum masih bodo soal utak atik script dan HTML sob, hehehe ;)
Hapusditunggu lho komentarnya hari ini di supid monkey ;)
HapusAku dulu pake kang tapi gak tau tuh kemana. soalnya ngotorin mainpage blogku. terlalu baanyak tumbnail. tp kl di indiviidual posting kyk gini. boleh juga... disimpen dulu.komendl dulu. besok online PC langsung eksekusi :)
BalasHapusYa. Kalau muncul di homepage/mainpage memang bikin terlalu rame. Makanya aku hanya munculkan di individual post saja, Mbak.
Hapuscuma buat blogspot ya :)
BalasHapusSelf-hosted WordPress dan TypePad juga bisa, Mbak. Kalau wordpress.com tidak tersedia opsinya.
Hapuspake Link within yagh,
BalasHapussalam kenal yagh sob
thanks atas sharenya
Betul Sob, pakai LinkWithin.
HapusSalam kenal kembali.
udah saya praktekin om, berhasil.. halaman home jadi lebih bersih :D
BalasHapusKeren! Itu Mbak sYam dari Makassar tadi ngetuwit kalau blionya juga dah bisa.
HapusHalaman muka jadi bersih, enak ngeliatnya kan.
wah, sudah lama seklai saya ndak ngoprek blogspot saya, mas arif. tiba2 kok jadi kepikiran utk menengoknya.
BalasHapusSaya kembali lagi ke Blogger, Pak. Sudah capai kena tangguh melulu akun hosting saya :(
HapusDulu sy pake Link Within di blog www.yayanty.co.cc, tp setelah sy ganti nama menjadi www.kumpul-info.co.cc, widget Link Within itu mengarahkan ke www.yayanty.co.cc..
BalasHapusGmana yah??
tolong yaa, tolong dibantu yaa....
heheheh
Widget dilepas lalu bikin baru saja dengan www.kumpul-info.co.cc. Dia nggak bisa otomatis karena yang tercatat di databse linkwithin masih yang lama.
HapusMaaf Kang, sy lupa pasang Sumbernya.
HapusMaklum, mungkin lantaran udah ngantuk.
heheheh
Maaf ya kang. Tolong jangan lapor DMCA.
Kang, kok postinganku double2 ya.
HapusSetelah postingan kan ada Tag Permalink, trus di bawahnya ada lagi postingan.
Cara mengatasinya gmana ya??
Maaf, komentar saya tidak berhubungan dengan artikel di atas...
wah, maaf baru dibaca komentarnya. saya kurang jelas dengan pertanyaannya. apabila diberi ilustrasi gambar mungkin akan lebih jelas.
Hapusaku dah ikutin step by step....tapi kok tampilnya tidak di semua posting yaa...malah di postingan cuman tampil linkwithin nya aja ya...
BalasHapusapabila diikuti langkah demi langkah, linkwithin akan bekerja sesuai yang saya pandukan pada artikel di atas. yang lain yang mengikuti panduan itu berhasil kok. punya saya juga berhasil.
Hapusapabila linkwithinnya baru, mungkin perlu beberapa saat bagi linkwithin untuk mengindeks semua isi blog.
terimakasih gan, kebetulan lagi nyari trik ini, jadi mampir kesini dah.....semoga bisa mempererat tali persaudaraan....salam..
BalasHapussama-sama. semoga berhasil ya.
Hapuskenapa post yang sudah di delete masih muncul di linkwithin??? tolong bantu emel saya zulhairiaziz@yahoo.com
BalasHapusdata yang di linkwithin tidak terhapus. linkwithin hanya mengumpulkan post yang pernah dibuat, tidak ada fasilitas untuk ikut menghapus posts yang sudah dihapus dari blog.
Hapussebagai alternatif mungkin bisa dicari script untuk menampilkan artikel terkait yang langsung disisipkan ke template blogspot. coba kata kunci "membuat artikel terkait bergambar blogspot".
ijin repost boleh ya... (+link akang)
BalasHapusklik here: www.ubetzubaidi.tk
monggo silakan
HapusKang ko error ya
BalasHapusDon't Forget To Visit
http://pantastukdibaca.blogspot.com/
di atas ada dua cara, cara yang mana yang dipakai, gan?
Hapusmakasih mas... sukses..!!
BalasHapusmudah-mudahan trafiknya naik deh...
amin
Hapustiap ganti template pasti mampir disini, hihi... ta' bookmark kang :)
BalasHapusSering-sering ya, ganti templatenya.
Hapusthanks gan infonya sngat bermanfaat,,.....
BalasHapusSama-sama
HapusSangat Bermanfaat !!! Trims
BalasHapusSama-sama
Hapusmaaf mas saya mau tanya,
BalasHapuskenapa ya walaupun saya udah memasang widget ini, tapi artikel terkait / linknya tidak muncul?
mohon enjelasannya
terimakasih
Mungkin pengaturannya belum benar.
Hapusthank infonya gan, udah tak coba!!!
BalasHapusmohon kritik n saranya,
Http://ysardika.blogspot.com
blognya mantap, gan!
Hapustapi knp diblog saya tidak muncul
BalasHapusBlog yang infothanks muncul tetapi di home juga muncul. Mungkin pengaturannya belum benar.
Hapusmantap kang... dari sekian cara,ini cara yang paling simple dan mudah, tanpa mengutak-atik template lagi.. salam blogger...
BalasHapusSalam kembali!
Hapusthanks for this information...
BalasHapushttp://oke-lifestyle.blogspot.com/
Sama-sama
Hapusterimakasih infonya..by www.alkalinware.com
BalasHapusSama-sama
Hapusternyata tidak begitu sulit Gan......semoga berkat tutorial Agan... saya juga bisa mempraktekkannya dengan baik.
BalasHapusterima kasih
Semoga berhasil, Gan
Hapusmakasih bang tutornya, ane akan coba deh. makasih kakak.
BalasHapusSama-sama
HapusMantap gan.. blog saya jadi lebih bagus.. thanks
BalasHapusSama-sama, Gan
HapusGan ane udah pasang widgetnya udah 3 kali, caranya hapus yang 2 mya itu gmana? kalau gak dihapus jadi duplicate gak?
BalasHapusMaaf, Gan, saya kurang jelas dengan pertanyaannya.
HapusMatur Suwun mbah. Wis tak cobo oke tenan iki
BalasHapusmas thanks yagh atas info na ..
BalasHapusmohon balesannyah ..
ke email saya abrizalababil@gmail.com
saya dari tanggerang mas mau tau secret mas kumpul sama blogger tanggerang di manah tempat'a ..
Nice info. Thanks for sharing.
BalasHapus